send html form data to email using jquery
- 8 avril 2023
- slime tutorials not bootlegs
- 0 Comments
%PDF-1.4
%
Troubleshooting JavaScript, Storing the information you need Variables, Basic math in JavaScript numbers and operators, Making decisions in your code conditionals, Adding features to our bouncing balls demo, CSS property compatibility table for form controls, CSS and JavaScript accessibility best practices, Assessment: Accessibility troubleshooting, Understanding client-side web development tools, React interactivity: Editing, filtering, conditional rendering, Ember interactivity: Events, classes and state, Ember Interactivity: Footer functionality, conditional rendering, Adding a new todo form: Vue events, methods, and models, Vue conditional rendering: editing existing todos, Dynamic behavior in Svelte: working with variables and props, Advanced Svelte: Reactivity, lifecycle, accessibility, Building Angular applications and further resources, Setting up your own test automation environment, Server-side website programming first steps, Setting up a Django development environment, Django Tutorial: The Local Library website, Django Tutorial Part 2: Creating a skeleton website, Django Tutorial Part 4: Django admin site, Django Tutorial Part 5: Creating our home page, Django Tutorial Part 6: Generic list and detail views, Django Tutorial Part 7: Sessions framework, Django Tutorial Part 8: User authentication and permissions, Django Tutorial Part 9: Working with forms, Django Tutorial Part 10: Testing a Django web application, Django Tutorial Part 11: Deploying Django to production, Express web framework (Node.js/JavaScript), Setting up a Node development environment, Express Tutorial: The Local Library website, Express Tutorial Part 2: Creating a skeleton website, Express Tutorial Part 3: Using a Database (with Mongoose), Express Tutorial Part 4: Routes and controllers, Express Tutorial Part 5: Displaying library data, Express Tutorial Part 6: Working with forms, Express Tutorial Part 7: Deploying to production, Solve common problems in your JavaScript code, The Open Web Application Security Project (OWASP), Property compatibility table for form widgets. Copyright Tuts Make . How can I validate an email address in JavaScript? It looks like smtpjs.com takes you to a page where you can sign up for an email-sending service.

So, how do you fight these threats? Required fields are marked *.
Simply text-box value emailed to me (JQuery & HTML). PHP offers some global objects to access the data. How the data is sent depends on the method attribute. 0000003945 00000 n
// we initialize our script at page load.
 But it's much easier than trying to write all the functionality yourself from scratch, and will save you a lot of time. Because HTTP is a text protocol, there are special requirements for handling binary data.
But it's much easier than trying to write all the functionality yourself from scratch, and will save you a lot of time. Because HTTP is a text protocol, there are special requirements for handling binary data.  // If there is a selected file, wait until it is read, // If there is not, delay the execution of the function. The links above will give you some help, should you wish to learn them. When the form is submitted using the POST method, you get no data appended to the URL, and the HTTP request looks like so, with the data included in the request body instead: The Content-Length header indicates the size of the body, and the Content-Type header indicates the type of resource sent to the server.
// If there is a selected file, wait until it is read, // If there is not, delay the execution of the function. The links above will give you some help, should you wish to learn them. When the form is submitted using the POST method, you get no data appended to the URL, and the HTTP request looks like so, with the data included in the request body instead: The Content-Length header indicates the size of the body, and the Content-Type header indicates the type of resource sent to the server.

 Is it possible to send email with only jQuery? The HTTP protocol provides several ways to perform a request; HTML form data can be transmitted via a number of different methods, the most common being the Careful, the service that handles the script can intercept your messages, not saying it does but it's quite a risk, How to send email by using javascript or jquery.
Is it possible to send email with only jQuery? The HTTP protocol provides several ways to perform a request; HTML form data can be transmitted via a number of different methods, the most common being the Careful, the service that handles the script can intercept your messages, not saying it does but it's quite a risk, How to send email by using javascript or jquery.
Sending arbitrary data asynchronously is generally called AJAX, which stands for "Asynchronous JavaScript And XML". Once the form data has been validated on the client-side, it is okay to submit the form.
WebThe following code shows how to post form data using jQuery. WebSend an e-mail to . WebThe following code shows how to post form data using jQuery.
You should be able to avoid many/most problems if you follow these three rules, but it's always a good idea to get a security review performed by a competent third party. The action attribute defines where the data gets sent. It's more common to use one of the many high quality frameworks that make handling forms easier, such as: It's worth noting that even using these frameworks, working with forms isn't necessarily easy. An HTTP request consists of two parts: a header that contains a set of global metadata about the browser's capabilities, and a body that can contain information necessary for the server to process the specific request.
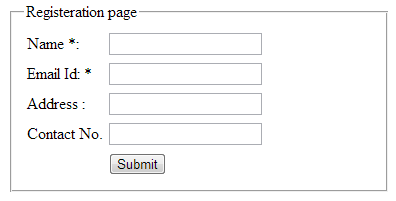
 If a form is sent using this method, the data is appended to the body of the HTTP request. This code will help you create a formthat will notify you via email. How can I send an email by using jQuery or JavaScript alone? Using just HTML?
If a form is sent using this method, the data is appended to the body of the HTTP request. This code will help you create a formthat will notify you via email. How can I send an email by using jQuery or JavaScript alone? Using just HTML?
This code also checks to see if a subscriber uses the form. 0000004199 00000 n
Get all of The least complicated way of sending binary data is by using FormData's append() method, demonstrated above.
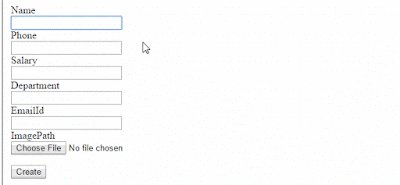
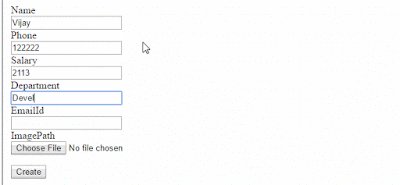
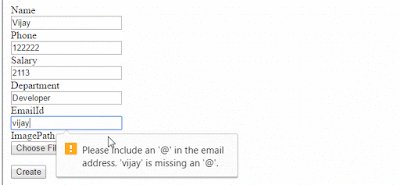
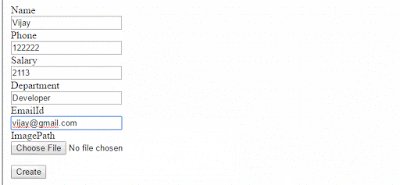
After submitting the form: You can then get the form data, as shown in the image below. It's possible to perform client-side form validation, but the server can't trust this validation because it has no way to truly know what has really happened on the client-side. There's nothing magical going on. Sending files with HTML forms is a special case.
// If not, read the file once the user selects it. To learn more about the FileReader API, see Using files from web applications. 0
All browser compatibility updates at a glance, Frequently asked questions about MDN Plus. In this case, we are passing two pieces of data to the server: Note: You can find this example on GitHub see get-method.html (see it live also).  How Can I Take Good Care Of A Dobermann Puppy? To subscribe to this RSS feed, copy and paste this URL into your RSS reader.
How Can I Take Good Care Of A Dobermann Puppy? To subscribe to this RSS feed, copy and paste this URL into your RSS reader.
The HTTP POST request method is used to send data to the server, typically to update or create a resource.
Building an HTTP request by hand can be overwhelming. A form can post itself, nothing else is needed. // At page load, if a file is already selected, read it. The short answer is that you can't do it using JavaScript alone. It returns a Promise that resolves to the response from the server. Note: This use of XMLHttpRequest is subject to the same-origin policy if you want to send data to a third-party website.
But if you want to use a third-party service, you need to send the data in the format the services require. Note: This example won't work when you load it into a browser locally browsers cannot interpret PHP code, so when the form is submitted the browser will just offer to download the PHP file for you. HTML forms are by far the most common server attack vectors (places where attacks can occur). If you want to learn more about securing a web application, you can dig into these resources: This page was last modified on Mar 14, 2023 by MDN contributors.  So how should we send such data? In this example, the data is sent to an absolute URL https://example.com: Here, we use a relative URL the data is sent to a different URL on the same origin: When specified with no attributes, as below, the
So how should we send such data? In this example, the data is sent to an absolute URL https://example.com: Here, we use a relative URL the data is sent to a different URL on the same origin: When specified with no attributes, as below, the